Gravity Forms integration for wpDataTables 1.7.7
- Recently Updated
- 100% Original Product & Well Documented






Products of the Week

Premium Membership
Download this product for FREE and also gain access to 5,000+ premium themes and plugins.
$195.00 Original price was: $195.00.$3.59Current price is: $3.59.
- Verified from VirusTotal
- 100% Original Product and Virus Free.
- Free New Version Lifetime On Single Purchase.
- Unlimited Website Usage
- Price is in US dollars and included tax
Sale will end soon
- 00Hours
- 00Minutes
- 00Seconds

Verified From

- Products Are Purchased and Downloaded From Original Authors.
- The File is 100% Completely Untouched and Unmodified.







Premium Membership
Download this product for FREE and also gain access to 5,000+ premium themes and plugins.

Secure Transaction
Your transaction is secure with the Stripe. One of the famous payment gateway
Virus Free
Our all items on our website are Virus free and tested with "McAfee Secure"
Timely Update
After publishing the new update from author we upload the latest file on our website
Product Description and Reviews
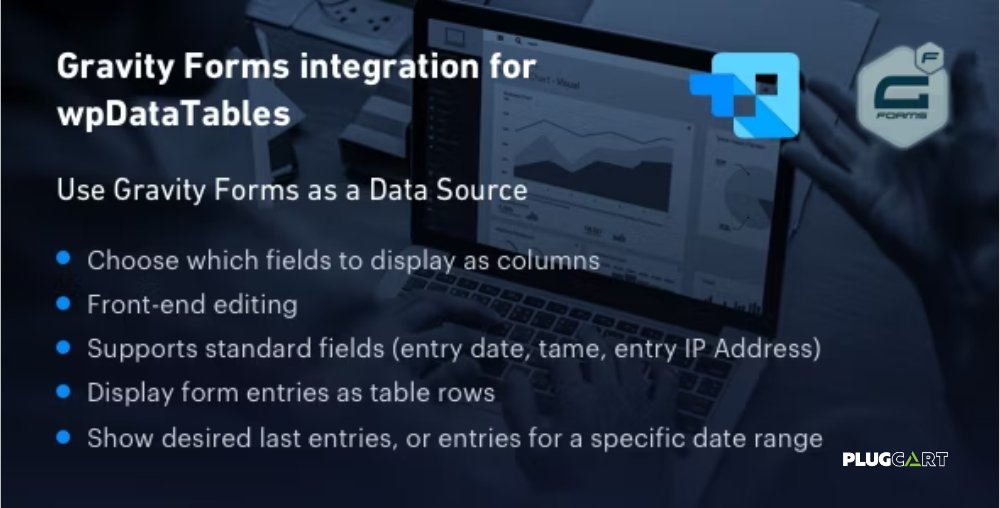
Gravity Forms integration for wpDataTables
This plugin is an add-on that builds a bridge between the wpDataTables plugin which renders awesome interactive responsive tables and charts and Gravity Form’s advanced form builder. The form entries will be rendered as rows, form fields will be treated as columns.
When you activate it, you will have one more data source in the wpDataTables’ table creation wizard – Gravity Form.
Please note that only forms that do have 1 or more entries can be rendered in a table.
Gravity Forms integration for wpDataTables GPL Features:
- Choose which fields to display as columns – the table creation wizard will show all the form fields, it’s up to you to choose which ones to show in your table.
- Server-side processing – if there are a lot of entries in the form, the table may start working slowly. Using Server-side processing you can make the table Ajax-based, and load only a limited amount of rows at a time.
- Front-end editing – if you turn it on, you will be able to edit the Gravity Forms entries directly from wpDataTable (standard Gravity Form will appear in a modal).
- Display entry metadata – see in a table all the entry’s additional information – entry date and time, user, user’s IP address
- Configure the output – you can choose whether you want to display all records, only the last XX records, or, for example, only the records for the last 2 weeks – it’s fully configurable
- Toggle deleted entries – you can define whether you want to include the deleted entries as well.
- Use all of the wpDataTables power – once you create the table you can work with it as with all wpDataTables – make it responsive, add formula columns, render charts, etc.